7장. 크롬 개발자 도구 파트를 읽고
개요
웹 개발을 배우게 되면서 개발자 도구를 알게 됐다.
처음에는 HTML, CSS를 알기 좋은 Elements탭, 자바스크립트를 실행할 수 있는 Console탭을 먼저 배우게 됐다.
그리고 어느순간 약간 sources 탭, 그리고 특히 Network 탭을 많이 들여다보게 됐다. (API가 꽂혔는지, 이미지 파일이 꽂혔는지 등 확인하기 시작하면서 였을 것이다.)
이 글 외에도 책에서는 정말 많은 내용을 다루지만 당장 개발자도구에서 뛰적뛰적 사용하기 좋은 것을 정리했다.
Source 탭

sources 탭에서 Ctrl + P를 통해 Open File을 하면 웹 페이지에서 사용되는 소스코드를 다 확인할 수 있다.
Ctrl+Shift+P로 Run Command 킬 수 있다. 이런저런 기능을 찾아볼 수 있다.
Command 탭으로 확인할 수 있는 유용한 기능은 구글링과 코딩애플, 생활코딩의 유튜브를 통해 더 추가 학습 할 수 있었다.
Coverage
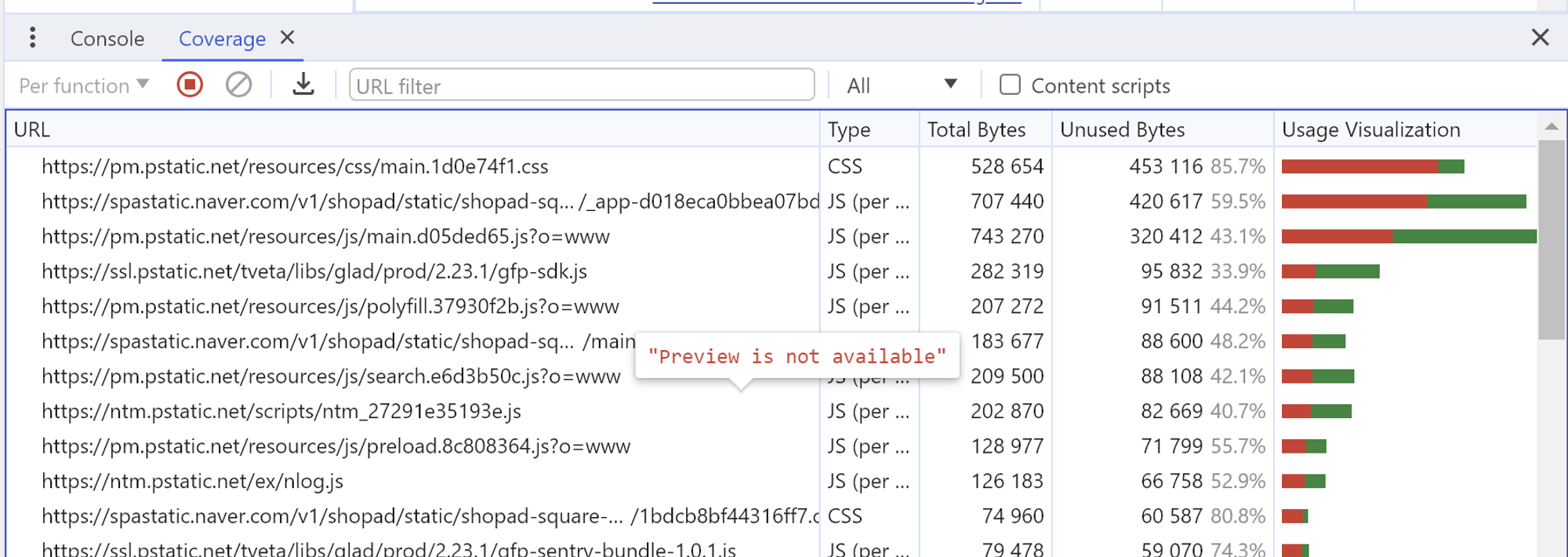
커맨드에서 Coverage를 검색하면 브라우저에 받은 CSS, JS 파일이 실제로 얼마나 쓰이는지 알 수 있다. 최적화를 한다는 관점에서는 확인하면 좋을 기능이다.

FPS meter
Frames per second. 게임을 하다보면 조금 보게 되는 초당 프레임 수로 성능 지표 중 하나다.
사람들은 60 FPS는 나와줘야 화면의 동작이 부드러워보이고 원활하게 느낀다.
프론트엔드에 이제는 애니메이션 등이 추가되고 있기 때문에 이러한 성능 지표를 커맨드를 통해 확인해보자.

Network 탭
네트워크 탭을 통해 확인해 봐야 하는 점
- 불필요한 요청 또는 중복되는 요청이 없는지
- 웹페이지 구성에 필요한 리소스 크기가 너무 크지 않은지
- 리소스를 불러오는 속도는 적절한지 또는 너무 속도가 오래 걸리는 리소스는 없는지
- 리소스가 올바른 우선순위로 다운로드되어 페이지를 자연스럽게 만들어가는지
위 4가지 사항에 맞게 네트워크탭을 요긴하게 사용하면 된다.
Screenshots

네트워크 탭의 안써본 기능은 이 스크린샷 기능이다.
네트워크 요청 흐름에 따라서 웹페이지가 어떻게 로딩되고 있는지 확인할 수 있다!
네트워크가 느리더라도 사용자에게 먼저 노출되는 부분이 중요한 부분인지, 레이아웃은 깨지지 않는지, 우선순위가 낮은 요소(예를 들면 배경이미지)등은 늦게 나오는 스크린샷 캡쳐 기능으로 천천히 알 수 있다.
'FrontEnd > React' 카테고리의 다른 글
| 리액트는 왜 함수형 컴포넌트를 쓸까? (클래스 컴포넌트 vs 함수형 컴포넌트) (0) | 2023.08.08 |
|---|
